VILA APPLICATION
Created in November 2021
Project duration: 9 weeks
Softwares used: Figma, Google Docs, Google Forms, Zoom
Team: Hayv Saeed, Divine Brisibe, Tuva Persson
Problem Defnition
There are currently no mobile applications that allow you to book physical appointments the same way as digital appointments in Sweden. The available online methods are complicated to navigate and only available in Swedish, which could be a problem for internationals who are not familiar with the language. For the people who do speak Swedish, calling the local medical center can be troublesome and inconvenient.
Suggested Solution
A mobile application for booking physical doctor’s appointments at your local medical center. The interface should feel natural to navigate without the complexities of having to go through many links and tabs., as well as be available in both English and Swedish.

Process
- Research: Research the Topic, Competitor Analysis, Survey
- Definition: Problem Definition, Target Groups, Personas
- Ideation: Lo-fi wireframes, User testing, Interviews
- Prototyping (1): Hi-fi Wireframes, Interactive prototype
- User Testing (1): Prototype User Testing
- Prototyping (2): Improvements after testing, Adding animations
- User Testing (2): Prototype User Testing
Research
Competitor Analysis
The research phase was initialized by researching current applications, as well as conducting a sompetitor analysis.
We found that the only current platform available online for booking physical appointments is 1177, which offers both a website and an application. The main problem with 1177 is that the application doesn't allow booking of appointments, only the website, and when using the website, the option to book an appointment is hidden under many layers of tabs and information, which makes it difficult for the user to navigate.
There is also a barrier when it comes to the language; There is no option to translate the application or the website from Swedish to English, or from Swedish to any other language. As a result, users have to go through a longer inconvenient route to get information they should have easy access to.
Except from 1177 there are multiple healthcare applications on the market, such as Kry and Doktor.se, however, these applications only offer booking for online appointments. Even though they don’t offer physical booking services, the booking processes are straightforward and easy to use.
Survey
Before developing lo-fi wireframes for the Vila application, a survey were conducted, where feedback on currently available options where lifted.
The main focus of the survey was to investigate the interest of booking doctor’s appointments online, instead of calling your local medical center. If they were familiar with booking online, they were asked what platforms they used and if they found it easy or difficult. If they on the other hand were not familiar with booking online, they were asked how their experience was with calling the medical center, and if they were open to booking appointments online in the future.
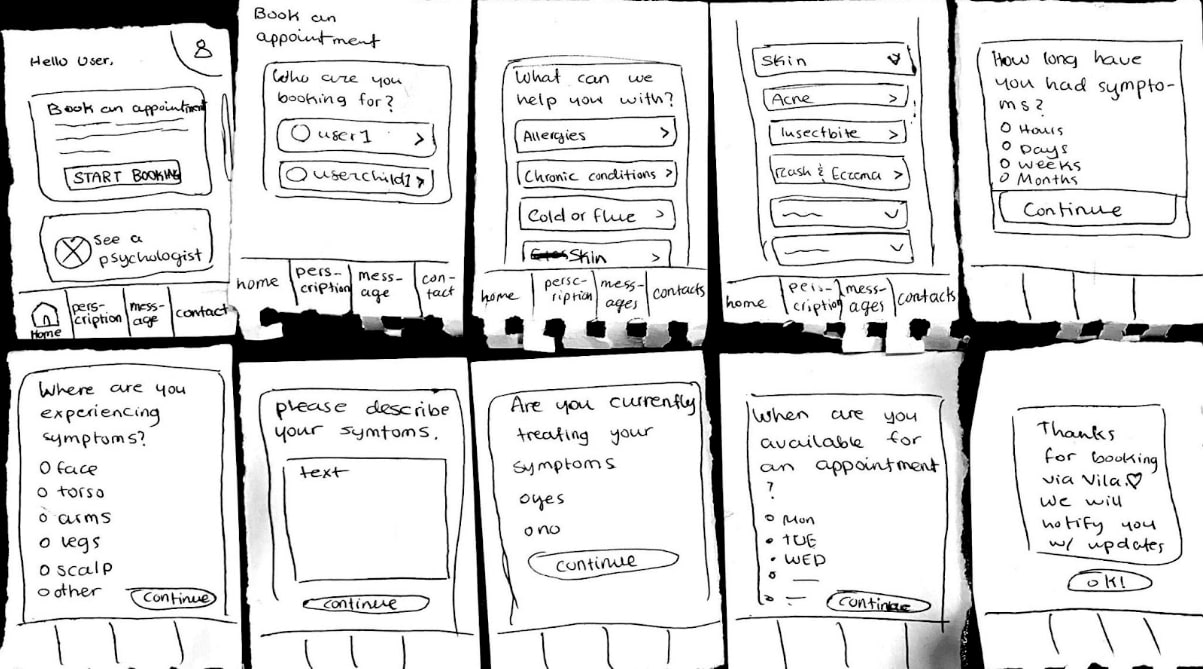
Lo-fi Wireframes
For initial feedback we drawed out lo-fi wireframes by hand and tested them with a number of users, together with a few questions afterwards. This helped us draw conclusions on for example potential features of the Vila application. A sample of the wireframes that were created can be viewed below.

Reserch Takeaway
- It’s less time consuming to use digital services over calling, since the medical center usually has a phone queue, or they are out of time slots for the day, meaning that you can’t reach them.
- Often users don’t like speaking on the phone, especially internationals that don’t speak the Swedish language.
- Currently available digital services for booking physical appointments are difficult to understand and navigate through, and only offer the services in Swedish.
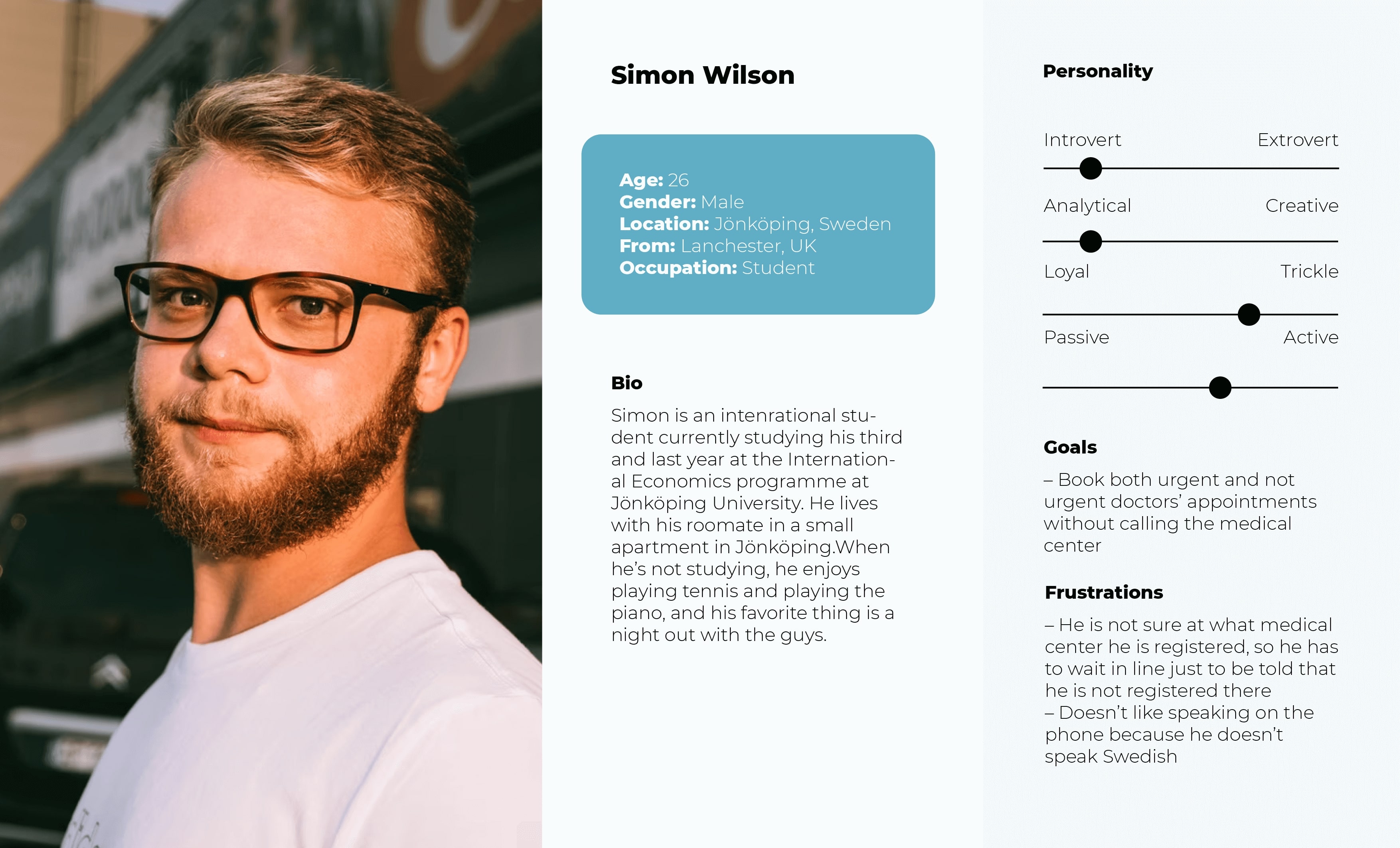
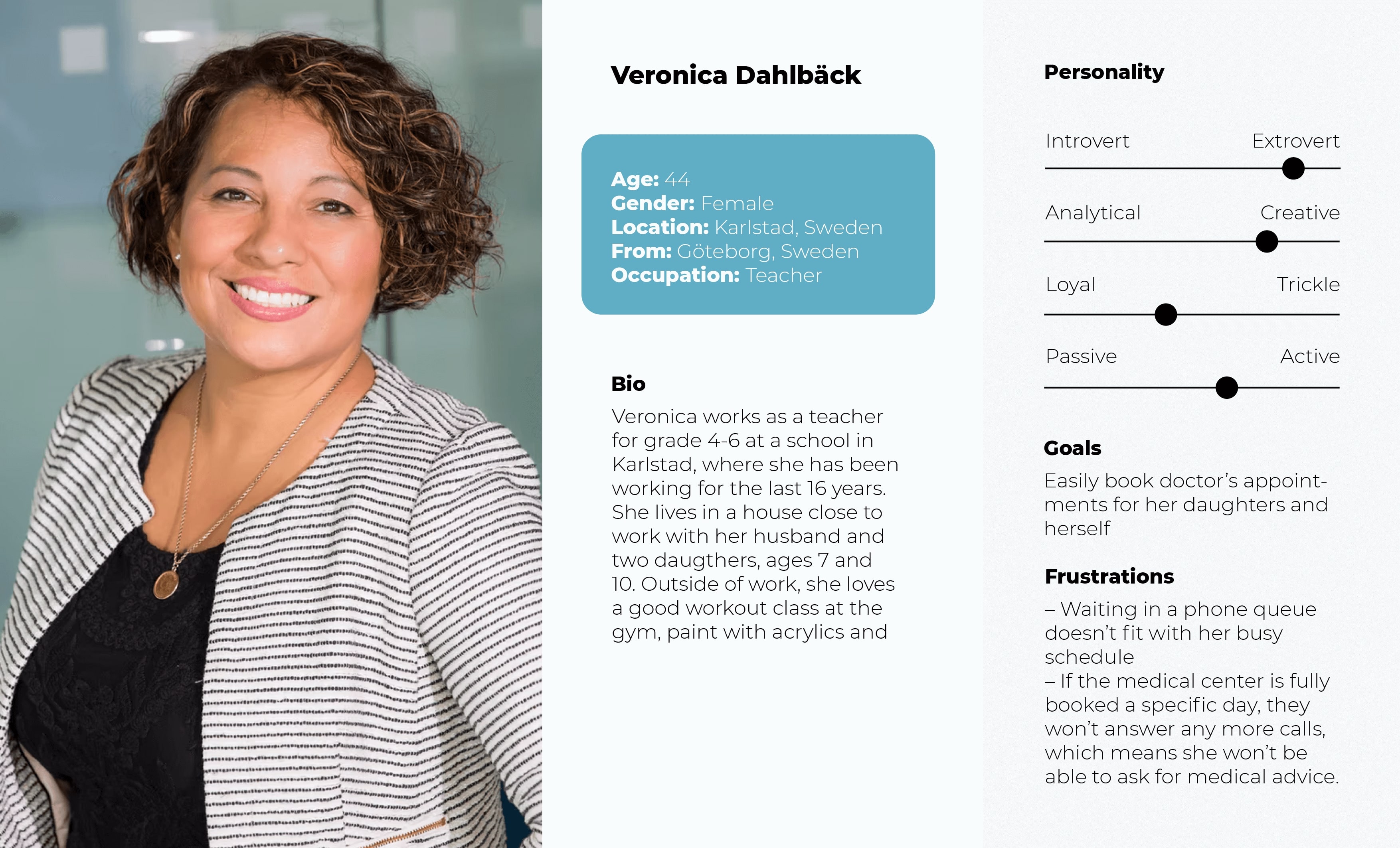
User Personas
From the research, we defined a clear target group, and from the target group two user personas illustrating the needs of the users were created.


User Testing
After the definition and ideation stages, hi-fi wireframes and an interactive prototype was developed. Once that was finished, two rounds of user testing along with interviews were held with participants within the target group each round. After the first round of user tests, improvements of the prototype were made based on the user feedback, and a second round of user testing was conducted to make sure that the previous issues were solved correctly.
Test Structure
- Short introduction of the test, together with a few interview questions to evaluate the participants' previous experiences with health care apps.
- The participants were asked to perform the following task under observation: “Book an appointment regarding your face acne at your local medical center. You are available all day on the 7th of March.”
- The participants were asked questions about the task they were asked to perform, in order to discover potential flaws in the user interface and know where there is room for improvement.
After the official user test, the users had a chance to freely explore the application in order to provide us with further feedback.
Graphic Profile
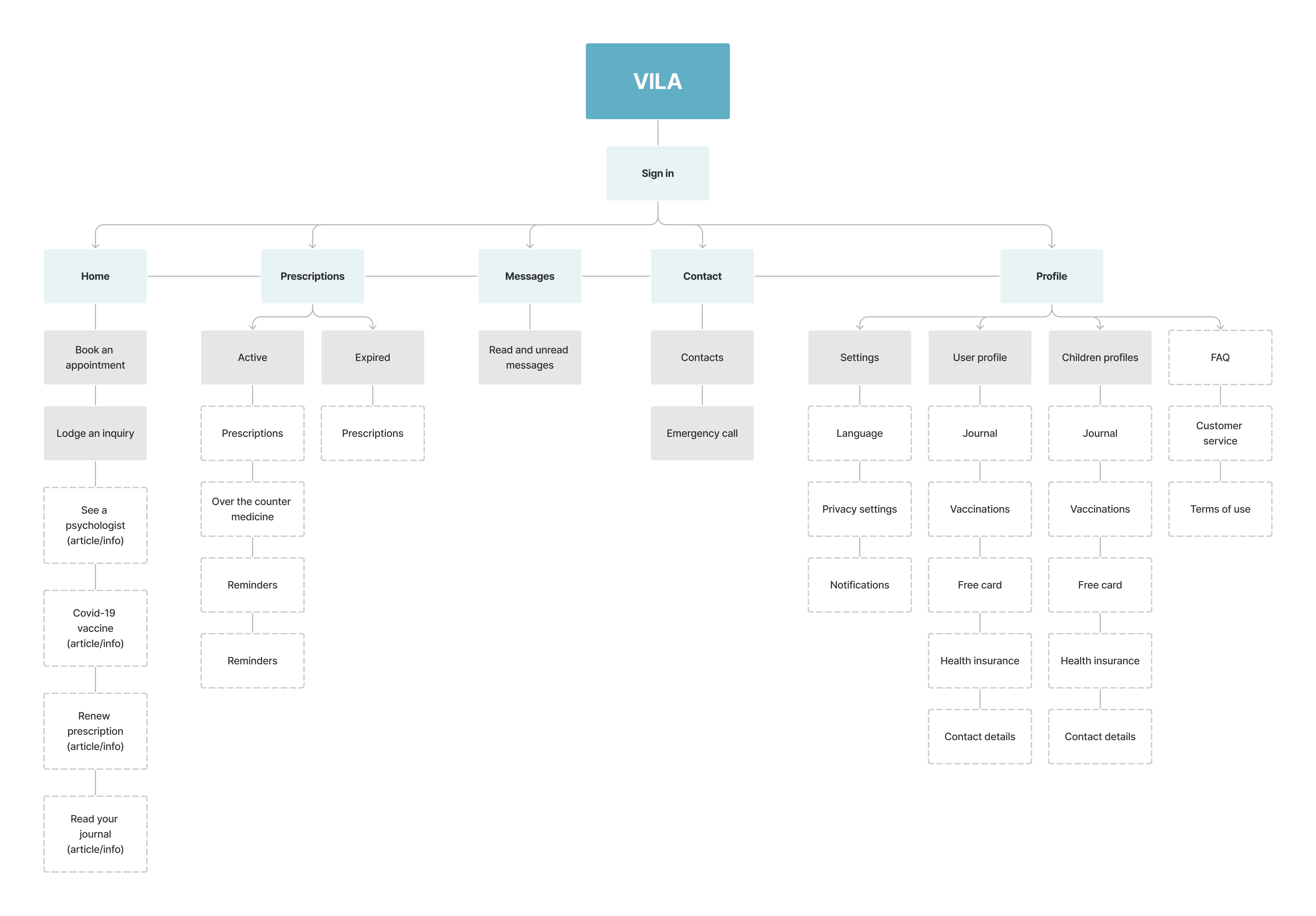
Information Architecture

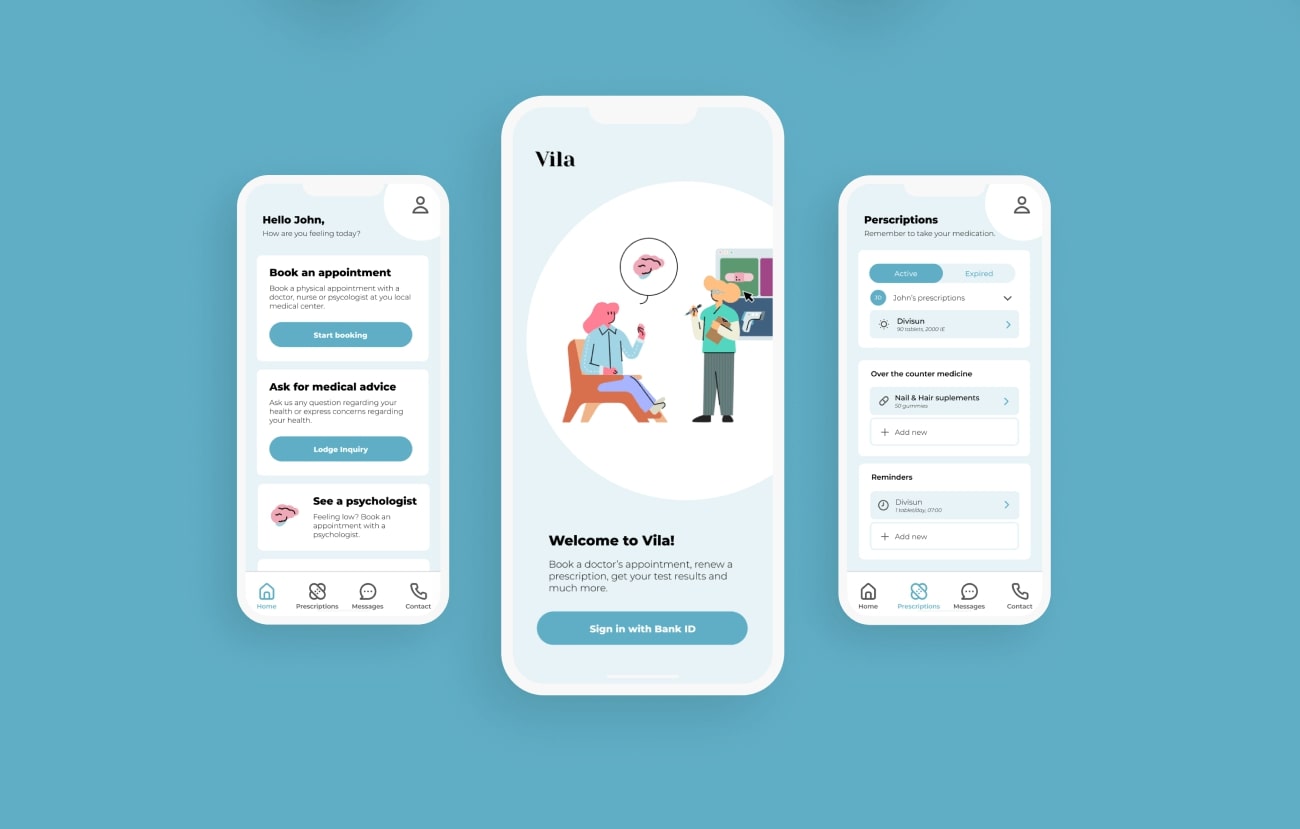
Final Product
When first entering the application, the user is given a short welcoming text, together with a button that allows the user to sign in using Bank ID. By using an electronic ID as the sign in method, the user is automatically identified, and is therefore authorized to perform actions within Sweden’s healthcare system, such as book appointments, view own prescriptions and read the patient journal. The user will also have the option to manage possible children’s medical cases until they are 13 years old.
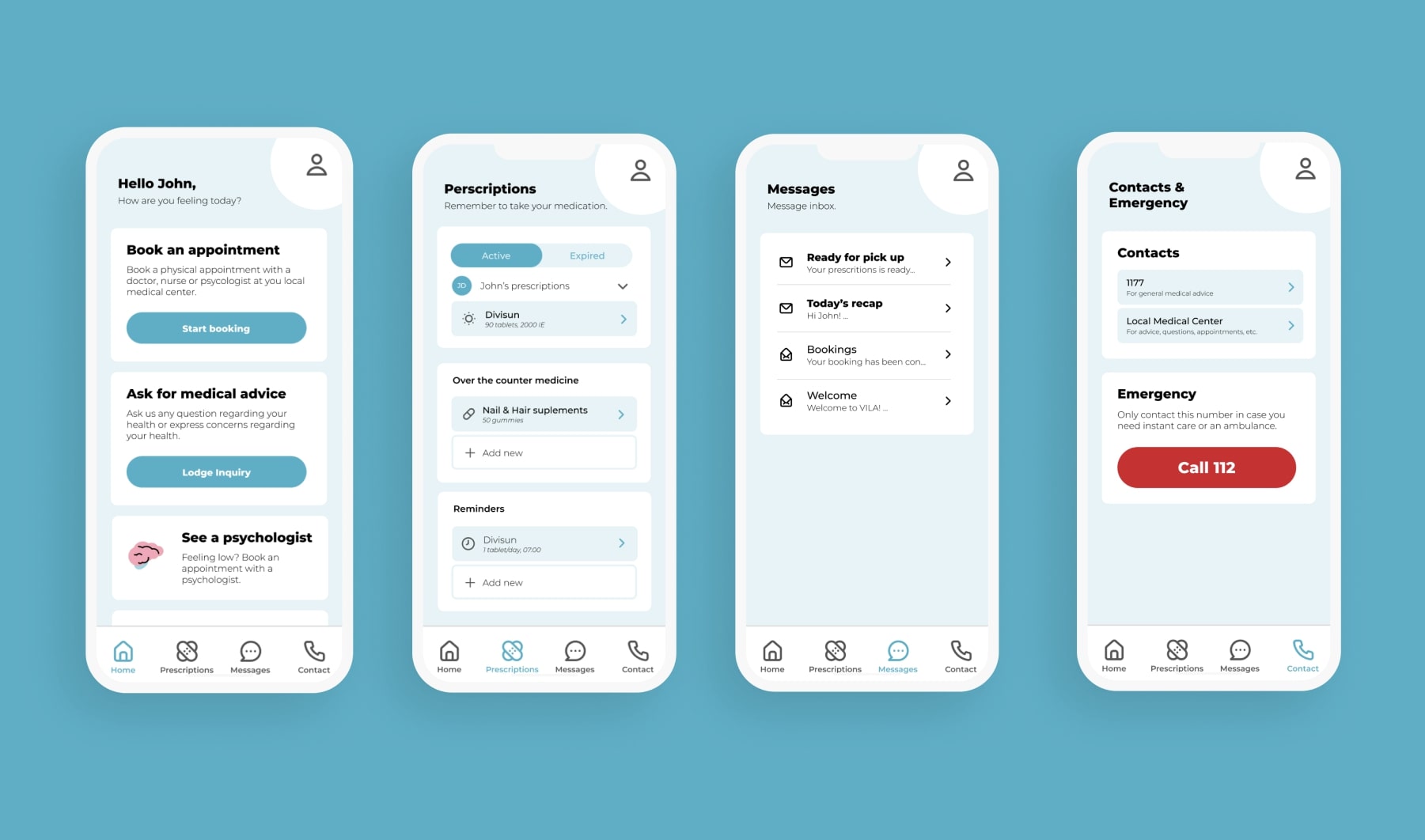
Tab Navigation
After signing in using BankID, the user enters the Home page. With the bottom tab bar they can easily navigate thorugh the different application screens.

Home: Book an appointment, lodge an inquiry or get information about other available services.
Prescriptions: View your active and expired prescriptions, and set reminders on when to take your medication.
Messages: View messages about for example booked appointments, summaries of visits and prescriptions ready for pick-up.
Contact: Easily find contact information relevant to you, such as your local medical center, 1177, possible doctors’ contacts and 112 for emergencies.
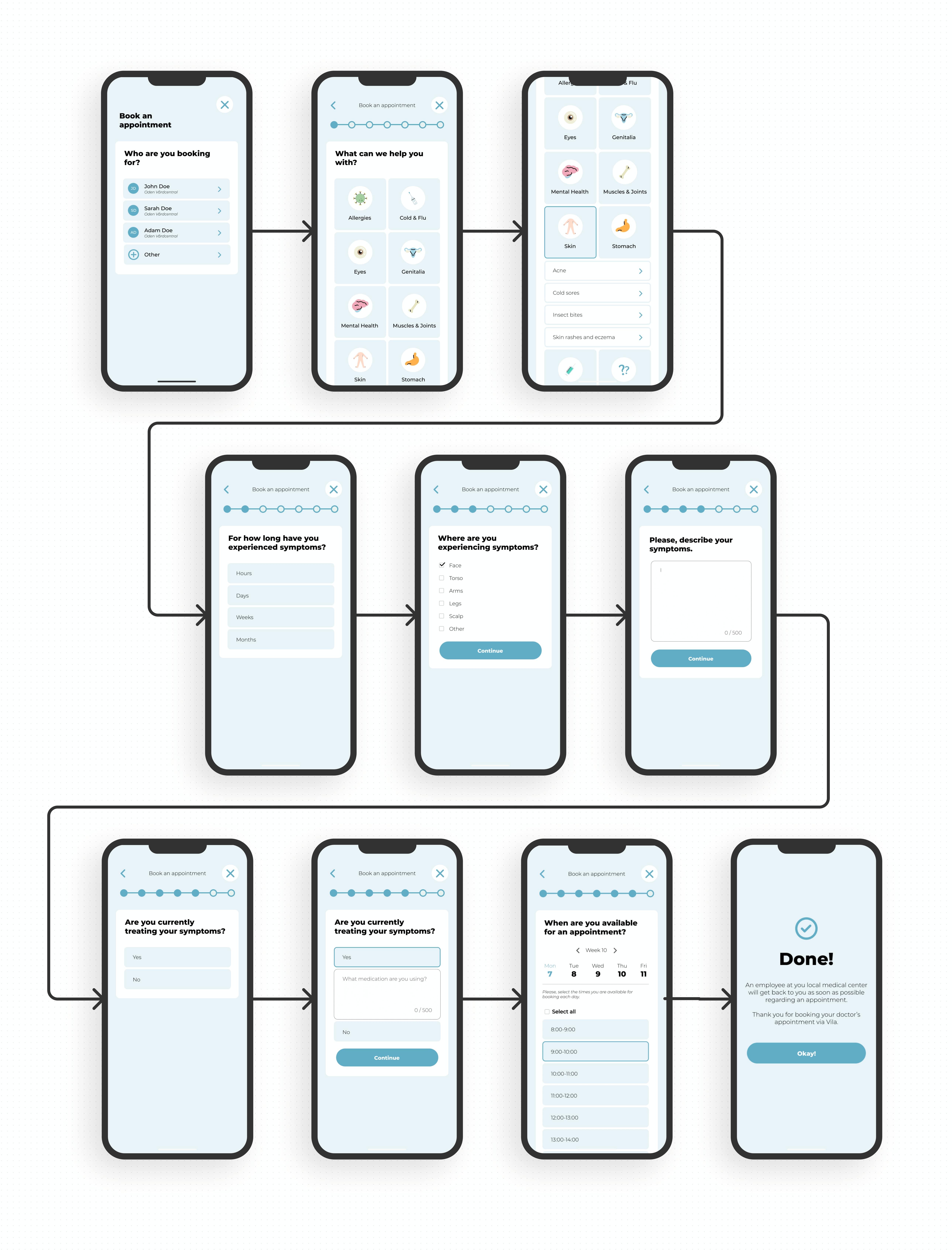
Appointment Booking
The main complex process of the Vila application is the booking process. The process begins with selecting who the appointment is for. This feature is implemented primarily for guardians and/or parents who need to be able to book for their children. which can look differently depending on the user responses through the process. Then, the user chooses where they emperience symptoms. After this step, the process will look differently depending on the user responses.
Below is an example of screens that can appear through a booking process.

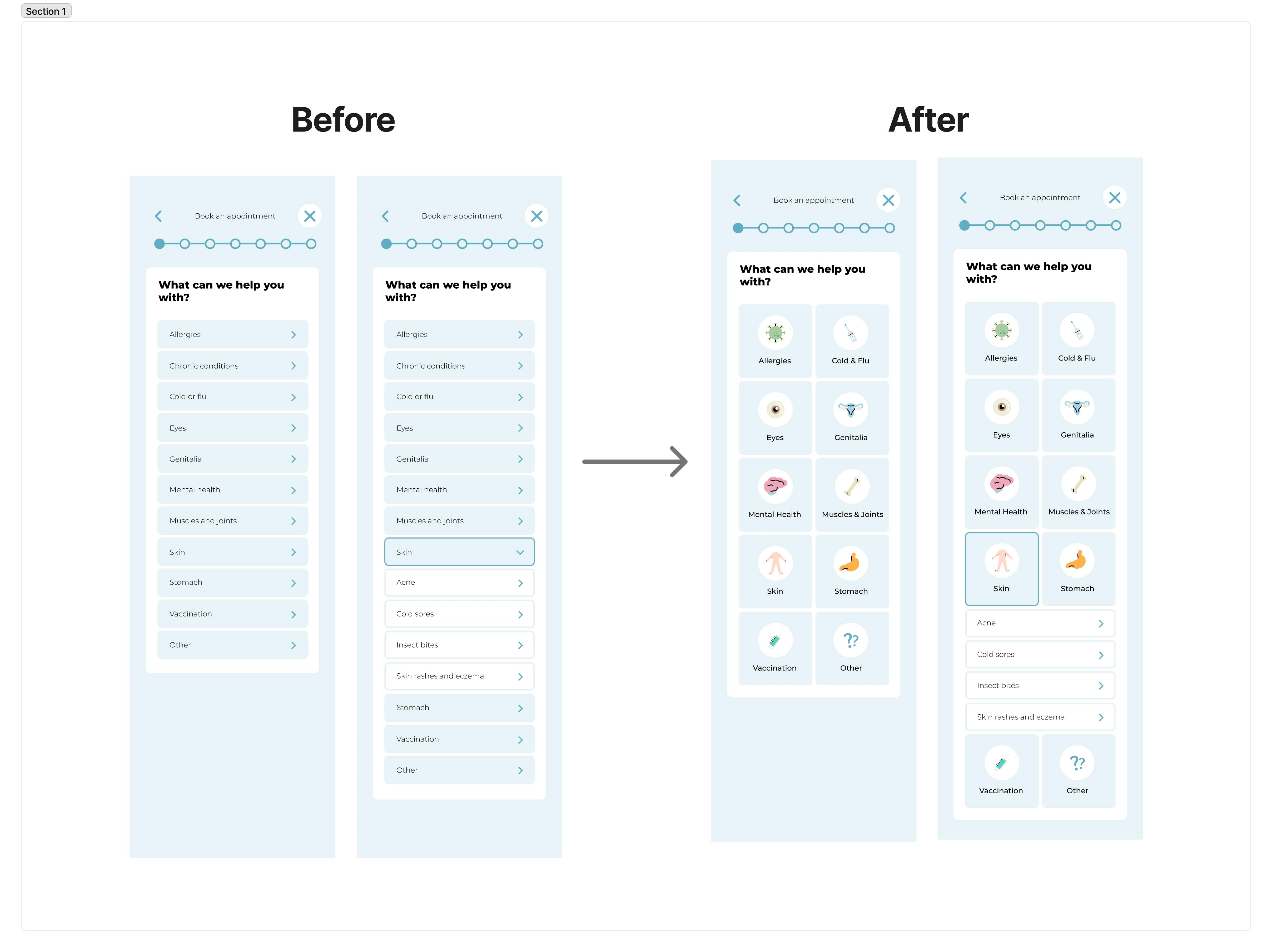
Implementation of User Feedback
After each round of user testing (Lo-fi wireframes, Hi-fi prototype, Hi-fi prototype after improvements), feedback was taken into consideration and was implemented in the application. Below are the two largest improvements that we made of the prototype as a result of user feedback.
First is the screen where the user selects a category that best suits their symptoms. When observing the users as they completed their given task, as well as asking questions about the experience afterwards, they seemed to be searching and trying to find the correct category for their symptoms in the long categories list, which was at the time in an alphabetical list format. The solution to this was to add illustrations, and create more of an overview, so it would be easier for the user to digest.

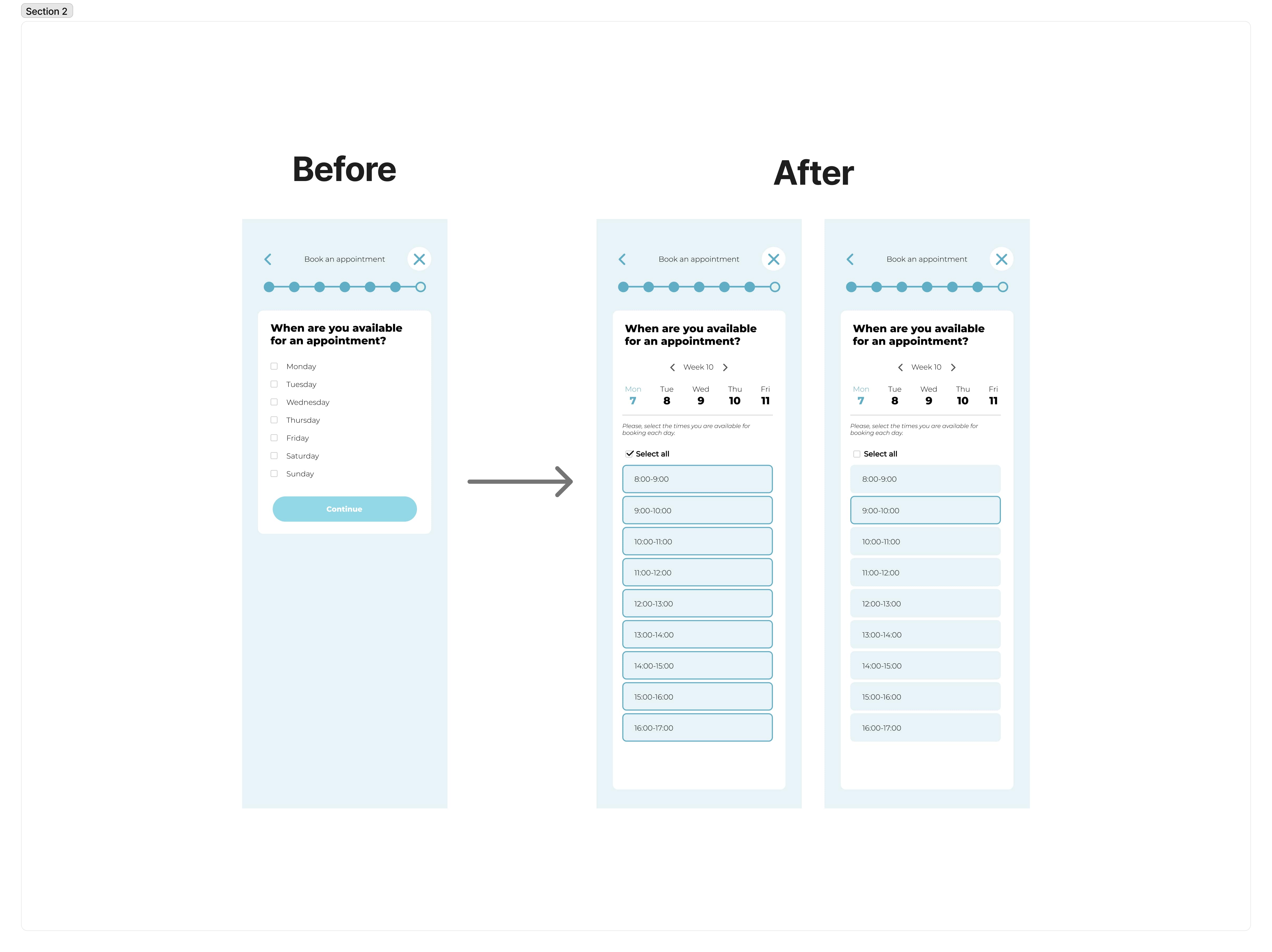
Second is the screen where the user selects when they are available for an appointment. The first idea was to have weekdays when they are avalaible for booking, with the opportunity to select multiple days. However, when receiving user feedback on this feature, many users stated 'what if I'm only avalable parts of a day?'. With that in mind, we redesigned this screen so that the users can select specific hours that they are available during a day, while also being able to select multiple days. For simplicity, we also added a button which automatically selects all hours if the user is available the whole day.

View Prototype
Experience the application yourself by viewing our interactive Figma prototype.
Thank You!